
新しいプラグインを入れた。
記事の最後に関連記事リンクを作った。
Adsenseの配置を変えた。
などなど。
皆さん日々ブログをいじってますよね?
もちろんそれは「平均PVを高めたい」「収益を高めたい」などの狙いがあって行っているはず。
・・・でも、そのプラグインや新しい機能っていつ追加したのか覚えていますか?
新しい機能の効果があったかどうかは、「実装前」と「実装後」のデータを比較しないとわかりません。
この「実装前」と「実装後」をわける情報。それが「いつやったか?」という情報です。
この「いつやったか?」は記録しとかないと。あっという間に忘れます。
間違いないです(経験談)
そんな「いつやったか?」を記録しておくのにオススメしたいのが本日ご紹介するGoogle Analyticsの「メモ機能(アノテーション)」です。
これはGoogle Analyticsを使用している方であれば直ぐにでも導入でき、特別なコードを書く必要もない。とっても素敵な機能。
本日はそんなGoogle Analyticsの「メモ機能(アノテーション)」を使うメリットと、その使い方を書いていきます。
では以下より。
メモ機能(アノテーション)を使うメリット
それはずばり
「解析に必要な情報を一元化できる」
これに尽きます。
↓百聞は一見にしかずこちらをご覧下さい。

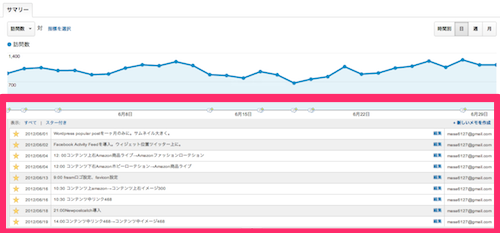
こちら当ブログの6月のGoogle Analyticsのサマリー画面。
見慣れた折れ線グラフの根元にいくつかマークが付いているのとその下にリストがあるのがわかると思います。これが「メモ機能(アノテーション)」。
もちろんこのメモ機能(アノテーション)でなくても、サイトの変更を残す方法はあります。Evernoteに記録するのも良いですし、ブログに書くことで記録とするのも良いでしょう。
しかし、アクセス解析で日々見ている「Google Analytics」とは別のサービスに記録を残しておくと、あっち行ったりこっち行ったりして面倒じゃないかい?
だったら普段見ている「Google Analytics」に全てまとめて。アクセス解析の情報は「Google Analytics」で全て把握できるようにした方が効率的では?
これが・・・
「解析に必要な情報を一元化できる」
ってこと。
また、グラフの下にマークが付いているので、そのごアクセスが上がっていたりしたら効果があったのか?ってことも気付きやすいのも良い点。
メモ機能(アノテーション)の使い方
では、アクセス解析の情報は全て「Google Analytics」に一元化すると決めたところで使い方の説明をしていきます。
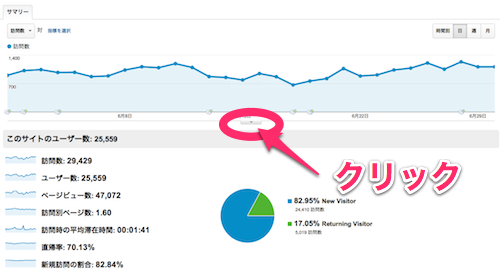
↓サマリー画面のグラフの下に「タブ」みたいなのがあるのでそれをクリック。

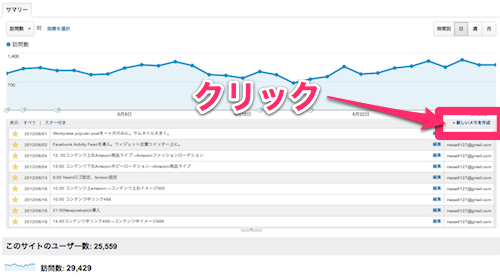
↓メモ機能(アノテーション)が展開されますので、右上の「+新しいメモを追加」をクリック。

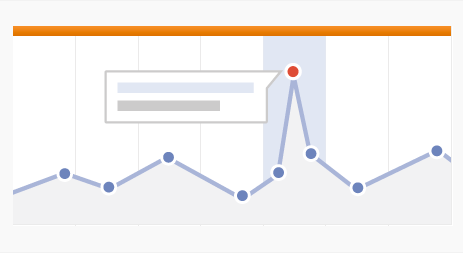
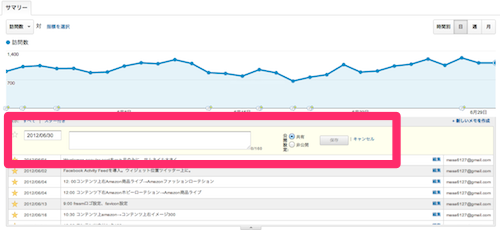
↓新規メモ画面が開きます。

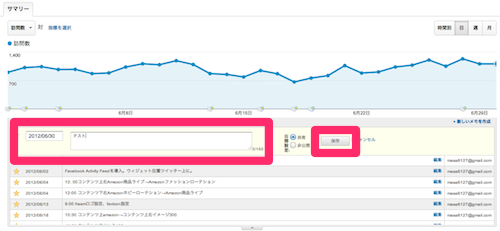
↓例として日付を「2012/06/30」、メモの内容を「テスト」とし、「保存」をクリック。
実際に使用する時にはメモの詳細には時間を書いておくと見返した時に便利でしょう。

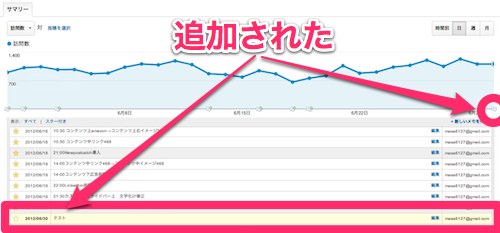
↓折れ線グラフの根元にマークが追加されたのと、リストに「2012/06/30 テスト」というメモが追加されました。

作成後にスターをつけるか、つけないかを選択できます。つまりメモ機能(アノテーション)では「スターのメモ」と、「スターなしのメモ」の2種類が使えるってことです。
私は現在「スターなし」のメモは使っていませんが、以前は投稿した記事の記録を「スターなしのメモ」、ブログの変更などを「スターつきのメモ」という感じで使い分けていました。
これで、メモ機能(アノテーション)の作成は完了。
簡単ですね(ノ∀`)
最後に
ブログやサイトを運営している人は、ブログに変更を加えたら必ず変更した内容と変更した日を記録しておきましょう。じゃないと正確な検証ができません。
PDCAサイクルが大事ってことですな( ´ー`)
サイクルのC(Check)の部分。
この手助けになれば幸いです。
皆さんも是非この「メモ機能(アノテーション)」を使ってみて下さい。
また、良い使い方などあれば是非教えて下さいね。





コメント