
目指せ平均PVアップ!!
年が明けてからずっとブログのデザインだとかをいじってる@masa6127です。
手始めにサイドバーに関連記事を表示すべくWordpressのプラグイン「Similar Posts」を導入してみました。
しかし、初期状態だと記事タイトルのみのシンプル表示なので、一手間加えてサムネイル画像とはてブつきにしてみました。
ブラウザで見ている方はすぐ隣にあると思うのですが、見えてますでしょうか?
↓今回参考にさせて頂いたのはこちらの記事。
なまら春友流 » WordPressプラグイン「SimilarPosts」と「PopularPosts」にサムネイル画像とはてブを付ける方法
ありがとうございます。
ほぼ、春友さんの記事の通り作らせて頂きましたが、少々この情報蒐集ノート用にコードを改変させて頂いたので、そちらのコードと設定方法(プラグイン側の設定変更とCSSに追記)を本日はご紹介します。
ちなみに、私は文法とかルールとか全く知りません。こいつとんでもない記述してやがる・・・ってのがありましたら是非教えてください。
では以下より。
「Similar Posts」の設定
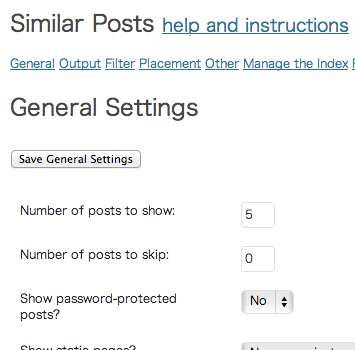
ではまずは「Similar Posts」の設定から。
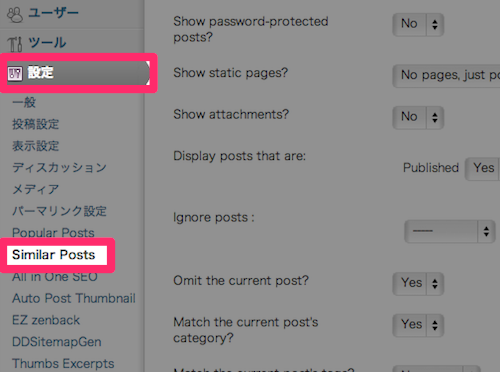
↓「設定」から「Similar Posts」を選択。

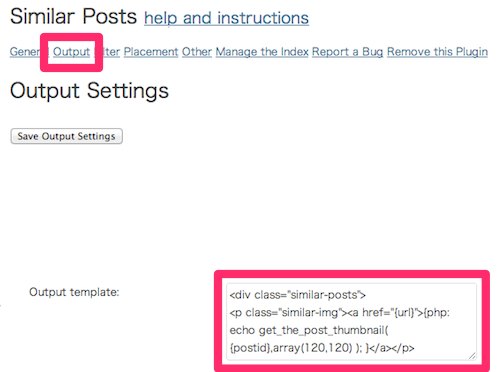
↓「Output」から「Output template:」の箇所を選択。

↓「Output template:」に以下のコードを記述。
[sourcecode language=”html”]
<div class="similar-posts">
<p class="similar-img"><a href="{url}">{php: echo get_the_post_thumbnail( {postid},array(120,120) ); }</a></p>
<p class="similar-title"><a href="{url}" title="{title}">{title}</a><a href="http://b.hatena.ne.jp/entry/{url}" target="_blank" title="『{title}』のはてなブックマークを見る"><img src="http://b.hatena.ne.jp/entry/image/{url}" /></a></p>
</div>
[/sourcecode]
コードを入力したら「Save Out Settings」をクリックして「Similar Posts」側の設定は完了!!
CSSに追記
では次に、CSSです。
CSSに以下のコードを追記して下さい。場所はどこでもいいです私は最下部に追記しました。
[sourcecode language=”html”]
/* Similar Post */
.similar-img img{
float:left;
border-radius: 6px;
margin: 10px 10px 10px 10px ;
}
.similar-posts {
float:left;
clear:both;
width:300px;
}
[/sourcecode]
これで・・・
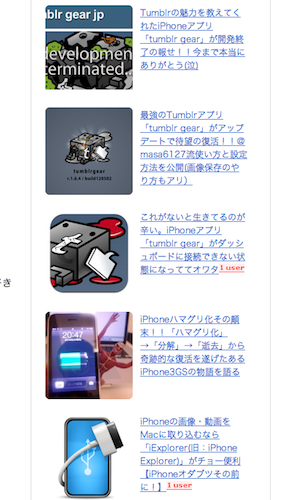
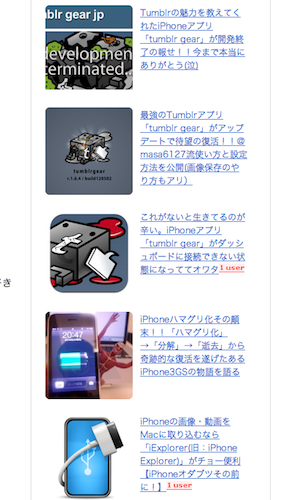
↓サイドバーにこんな感じで表示されるはず。

これにて完了!!
最後に
これでサイドバーの関連記事表示についてはレイアウト崩れもありません。
ありません。・・・が。
↓記事下に「Similar Posts」を入れていると変な感じになっちゃいます。

そりゃぁ横幅指定しているからでしょーに・・・ってのはわかるのですが、サイドバーはサイドバー幅に、記事下のは記事幅に合わせるってのはできんのですかね?
誰か知っている方いらっしゃれば教えてくださいm(_ _)m
これの為、現在記事下には「YARPP(Yet Another Related Posts Plugin)」を使っています。ただ、これが「Similar Posts」に比べ関連記事の精度が悪い気がして・・・
早めになんとかしたい・・・
では、ブログ改造している誰かの参考になれば幸い。






コメント